Nous le savions, nous l’attendions et il est enfin là ! Oui WordPress 5 est disponible ! Avec cette nouvelle version, le changement majeur est le système de contenu. S’en est fini avec l’éditeur de texte traditionnel, mais n’ayez crainte vous pouvez installer un plugin pour conserver l’éditeur classique si votre site n’est pas prêt à accueillir le nouveau WordPress !
Gutenberg : le nouvel éditeur de contenu pour WordPress 5
Il était annoncé, il est désormais intégré au cœur de WordPress depuis la version 5.0. Sorti d’abord en tant que plugin afin de préparer les développeurs pour la sortie de WordPress 5, Gutenberg change complètement la manière d’insérer des contenus sur un site. On ne réfléchit plus en tant que texte mais en tant que bloc.
Les postmetas et les metaboxes vont-ils fonctionner avec Gutenberg ?
Ce système de blocs a fait peur à de nombreux développeurs qui ont cru que les postmetas (méta-données d’articles), allaient être supprimées forçant ainsi les développeurs à re-coder entièrement certaines parties de leurs sites pour être compatible avec Gutenberg. Nous vous rassurons, les postmetas fonctionnent toujours sur WordPress 5 et aucune information concernant leur suppression n’est écrite sur la documentation destinée aux développeurs.
Les sites utilisant des taxonomies et custom post types vont-ils être affectés de la mise à jour vers WordPress 5 ?
Visions Nouvelles s’est penché sur la question afin de tester l’impact que Gutenberg aura sur les sites Internet de ses clients. La réponse est simple : les taxonomies et custom post types fonctionnent toujours dans WordPress 5 !
WordPress 5 avec Gutenberg est, dans la majorité des cas, compatible avec vos développements antérieurs

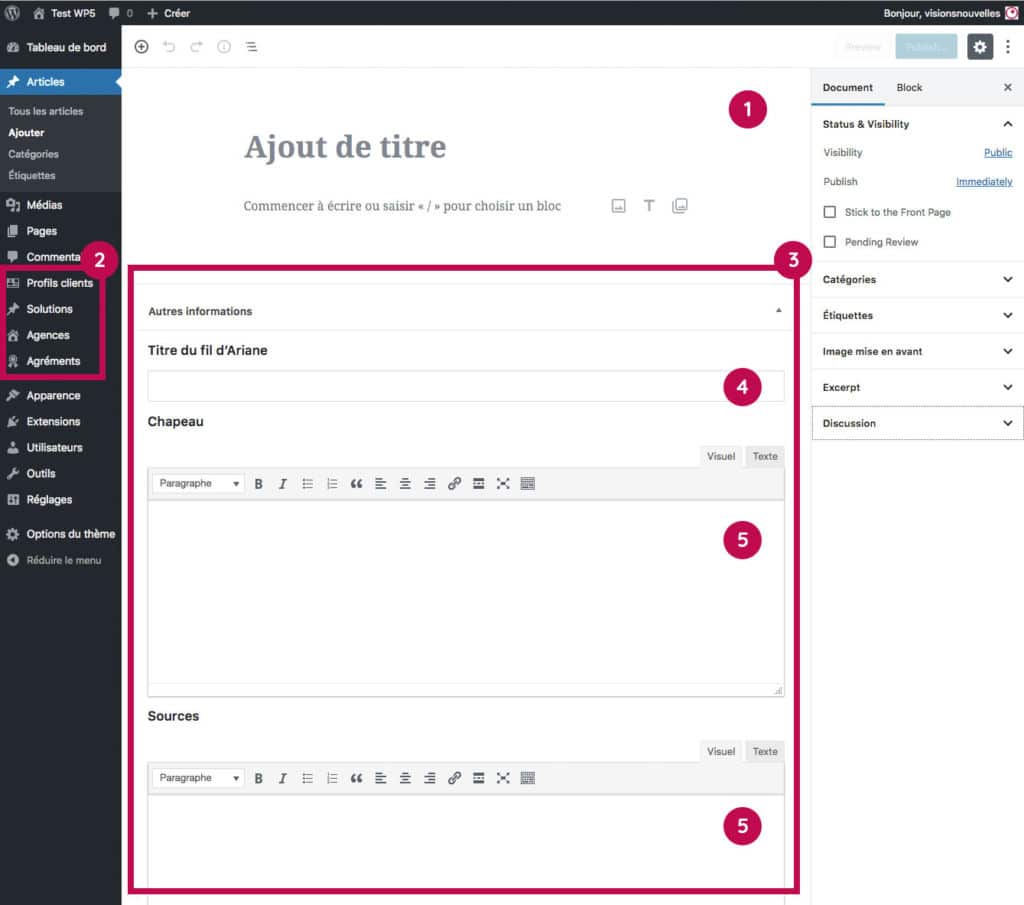
- Éditeur de blocs Gutenberg
- Type de contenu personnalisé (custom post type)
- Metabox : la zone contenant les métas données de l’article (post meta)
- Méta donnée de l’article avec un champ texte (post meta avec input text)
- Méta donnée de l’article avec un champ éditeur de texte (utilisant la fonction wp_editor de WordPress)
