Nous utilisons fréquemment nos appareils pour lire des articles, scroller sur les réseaux sociaux et discuter avec des amis sur WhatsApp. Pendant ces activités quotidiennes, nous interagissons souvent avec des micro-interactions sans même nous en rendre compte.
En webdesign et design d’interface, les beaux graphismes attirent l’attention. Cependant, ce sont les petits détails comme les micro-interactions et les subtilités qui améliorent véritablement l’expérience utilisateur. Souvent négligées, ces micro-interactions jouent un rôle crucial dans l’engagement, l’intuitivité et la fonctionnalité.
Chez Visions Nouvelles, nous comprenons l’importance de chaque interaction, c’est pourquoi nos produits les intègrent avec soin.
Qu’est-ce qu’une micro-interaction et quelle est son importance dans l’expérience utilisateur ?
Les micro-interactions sont des animations déclenchées par une action de l’utilisateur sur un élément du site web (interface). Des boutons animés, des effets de survol, des notifications de confirmation et des transitions fluides entre les différentes parties d’un site par exemple. Bien que petites et subtiles, leur impact sur l’expérience utilisateur (UX design) est immense.
Une interface statique, sans animations ou micro-interactions, peut sembler ennuyeuse et contre-intuitive. Elles offrent un retour instantané et améliorent la convivialité. Elles aident à guider l’utilisateur, à confirmer les actions et l’engagement.

Exemples de micro-interactions dans les interfaces numériques
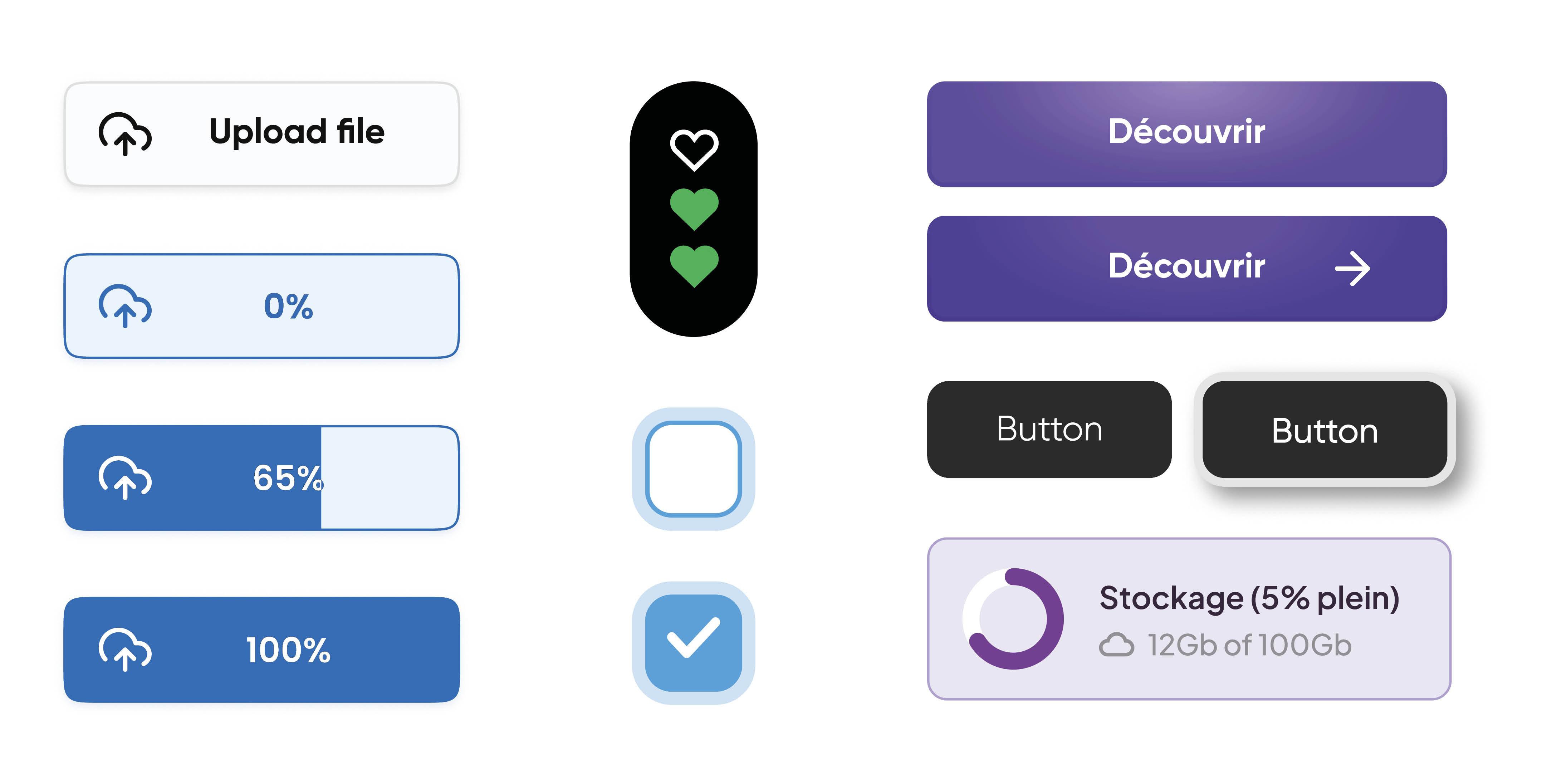
- Animations de Call-to-Action (CTA) : Les animations sur les boutons CTA rendent l’interaction plus agréable et attirent l’attention de l’utilisateur. Par exemple, un changement de couleur ou de forme au survol indique clairement leur cliquabilité.
- Feedback visuel et sonore lors de la validation : Un feedback visuel et sonore, comme une animation de coche ou un son de confirmation, assure à l’utilisateur que son action a été réussie, comme la soumission d’un formulaire.
- Animation de progression lors d’un paiement en ligne : Une animation de progression pendant le processus de paiement en ligne indique à l’utilisateur l’état d’avancement, par exemple, une barre de progression ou une animation de chargement.
- Animation de « like » sur les réseaux sociaux : Sur les réseaux sociaux, l’animation de « like » avec un cœur qui s’anime et change de couleur confirme visuellement l’action, ajoutant une dimension ludique à l’interaction.
- Localisation du curseur sur macOS : Sur macOS, bouger rapidement la souris agrandit temporairement le curseur, le rendant plus visible et facilitant sa localisation.
Ces petites animations sont des exemples de micro-interactions en UX qui ravissent l’utilisateur et transmettent une émotion de satisfaction.
Pourquoi sont-elles essentielles ?
Les micro-interactions ne se contentent pas d’améliorer l’esthétique d’une interface ; Elles permettent de :
- Rendre les interfaces plus intuitives : Elles fournissent des indices subtils sur les fonctionnalités disponibles. Par exemple, une icône qui change légèrement de couleur ou de forme au survol indique qu’elle est interactive.
- Réduire la frustration : En fournissant un retour instantané, les micro-interactions aident à éviter les situations où l’utilisateur se demande si son action a été enregistrée. Cela est particulièrement important pour les actions critiques comme les paiements en ligne ou l’envoi de messages.
- Améliorer l’accessibilité : Les micro-interactions peuvent aider les utilisateurs ayant des besoins spécifiques en rendant les interfaces plus accessibles. Par exemple, une animation visuelle peut être couplée à un retour sonore pour aider les utilisateurs malvoyants.
- Fidéliser les utilisateurs : Une expérience utilisateur fluide et plaisante encourage les utilisateurs à revenir. Les micro-interactions peuvent rendre l’utilisation d’une application ou d’un site web plus agréable, augmentant ainsi la satisfaction et la fidélité des utilisateurs.
Comment les intégrer ?
Lors de la création de micro-interactions, plusieurs facteurs doivent être pris en compte :
- Contexte : Les micro-interactions doivent être pertinentes et contextuelles. Elles doivent apparaître au moment opportun pour ne pas interrompre l’expérience utilisateur.
- Durée et fréquence : Les animations doivent être courtes et non répétitives pour éviter de fatiguer l’utilisateur. Une animation trop longue peut devenir irritante.
- Retour d’information : Le retour d’information doit être immédiat pour que l’utilisateur sache que son action a été enregistrée. Par exemple, un bouton qui change de couleur lorsqu’il est cliqué.
- Cohérence : Les micro-interactions doivent être cohérentes avec le reste du design de l’interface pour maintenir une expérience utilisateur harmonieuse. Elles ne doivent pas sembler déplacées ou incongrues.

Conclusion
Les utilisateurs recherchent une gratification instantanée et constante. Par conséquent, ils trouvent un produit plus engageant s’il intègre des micro-interactions.
Les micro-interactions ont le pouvoir de transformer un bon produit en un excellent produit. Leur présence élève l’expérience utilisateur à un niveau supérieur. Lors de la création d’un design numérique, penser aux micro-interactions permet d’offrir des retours instantanés, de rendre l’interaction plus intuitive et de faire toute la différence.
Chez Visions Nouvelles, nous croyons que les micro-interactions ne sont pas simplement à but esthétique ; elles sont essentielles pour créer des expériences utilisateur mémorables et efficaces. Investir du temps et des efforts dans la conception et l’intégration de micro-interactions peut grandement améliorer l’engagement des utilisateurs et la convivialité des interfaces numériques.
Faites confiance à Visions Nouvelles pour sublimer vos projets web avec des micro-interactions bien pensées et parfaitement intégrées.
Les micro interactions font la différence
En tant qu’étudiante en design d’interaction et passionnée par l’UX et l’UI, je suis fascinée par les micro-interactions. Ces petites animations et retours visuels peuvent vraiment transformer une interface.
Habituée à travailler sous Windows, j’ai découvert macOS avec le curseur de la souris qui grossit quand on la bouge rapidement. Ce petit détail m’a vraiment marquée ! C’était une micro-interaction simple mais pratique, rendant la localisation du curseur beaucoup plus facile, surtout lorsque l’on travaille sur plusieurs écrans.
Pour moi, c’est dans ces petits détails que la magie opère, et c’est ce que je veux apporter dans mes futurs projets en design.